Pendo Walkthrough Example
Pendo walkthrough example - For example a required onboarding walkthrough demands more user attention than a small tooltip that is activated via a mouse hover. Our analysis looked at the total number of steps across all the different active. This example outlines building a walkthrough type guide. Walkthroughs are most heavily used for training and user onboarding. For example you may want your Welcome guide to display before a Dashboard walkthrough. This refers to any advance on a Guide that isnt a walkthrough. Pendo captures click focus and load events. Clicks on elements within your application are used to calculate Feature usage. The purpose of a walkthrough is to provide insight about what your app can do. These analyses are at the heart of data.
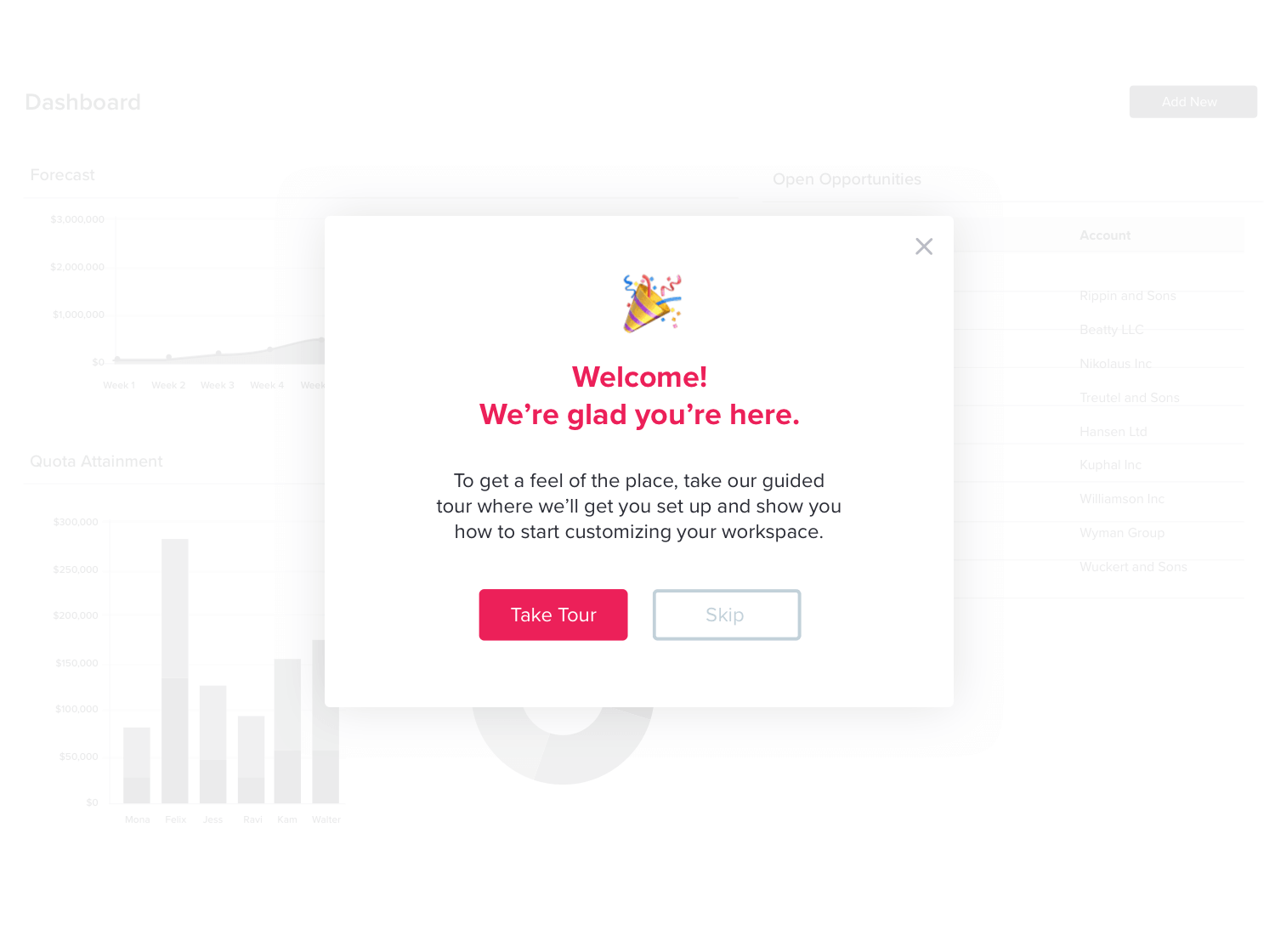
Product Walkthroughs Streamline User Onboarding With Walkthroughs Pendo Io
Ewing Feature Request Response. Pendo provides product data to understand which features are most likely to lead to adoption retention and customer satisfaction. Pendo allows you to personalize onboarding for different user segments making sure your content is concise and relevant.
Show Image5 Great Examples Of In App User Onboarding Pendo Io
Improve user onboarding by delivering in-app messages to target user cohorts. Build a Walkthrough. The purpose of a walkthrough is to provide insight about what your app can do.
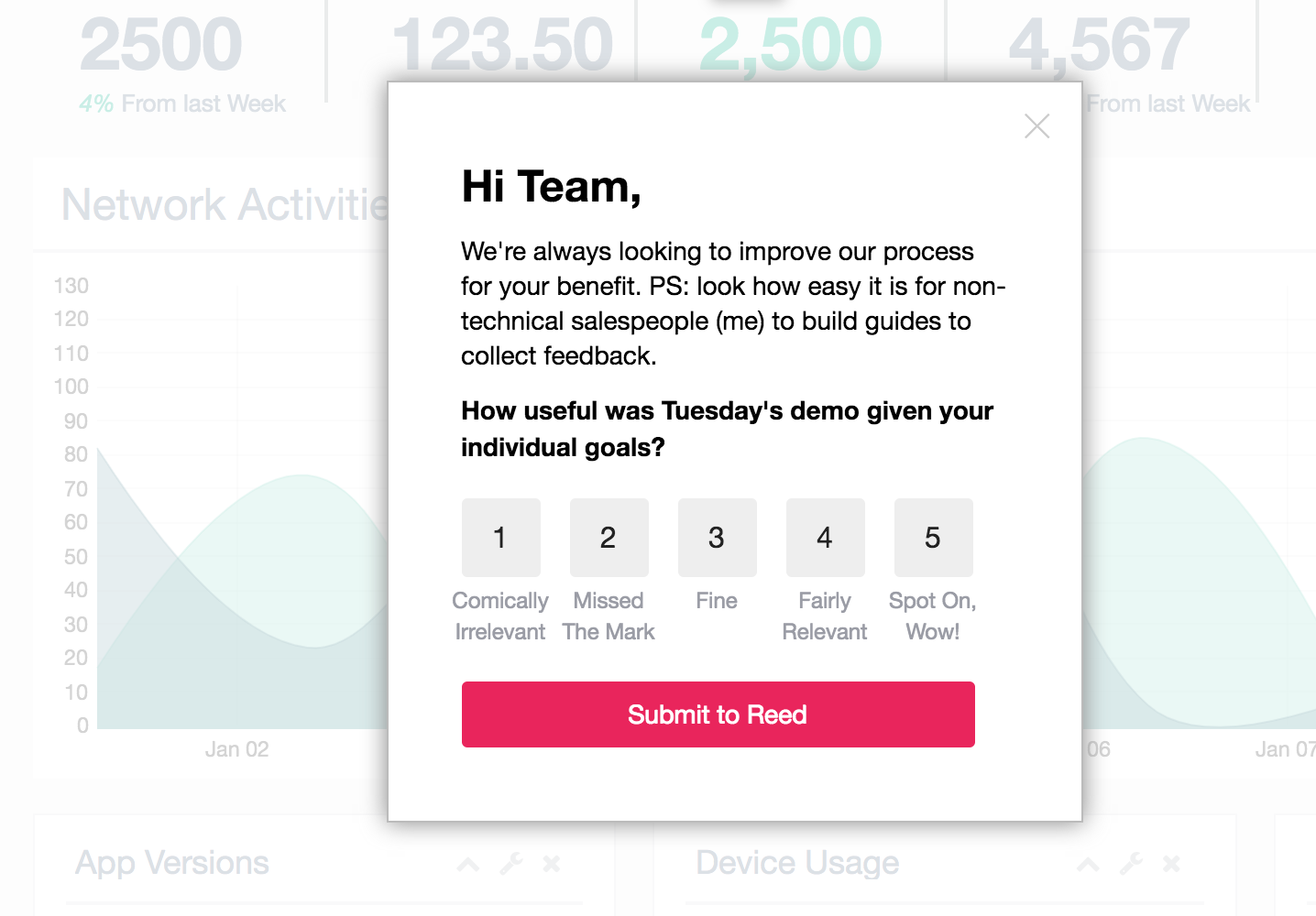
Show ImageMutual Delight Using Pendo During Trials To Create Value On Both Sides Of The Deal Pendo Blog
For more information on how to complete a task in the Visual Design Studio refer to the Using the Visual Design Studio vs. For example you can include a poll in your walkthrough asking users if they think a given feature will be useful to them. Having a hypothesis on whether your users prefer a more proactive or reactive engagement approach will help inform your in-app onboarding strategy.
Show ImageLayouts Pendo Help Center
This refers to any advance on a Guide that isnt a walkthrough. Pendo captures click focus and load events. For more information on how to complete a task in the Visual Design Studio refer to the Using the Visual Design Studio vs.
Show ImageHow To Get Started With In App Onboarding Pendo Io
Product Managers continuously aim to provide the best in-app experience to their users. If this is your first time in the guide designer please read the in-app designer overview. The Classic Designer article.
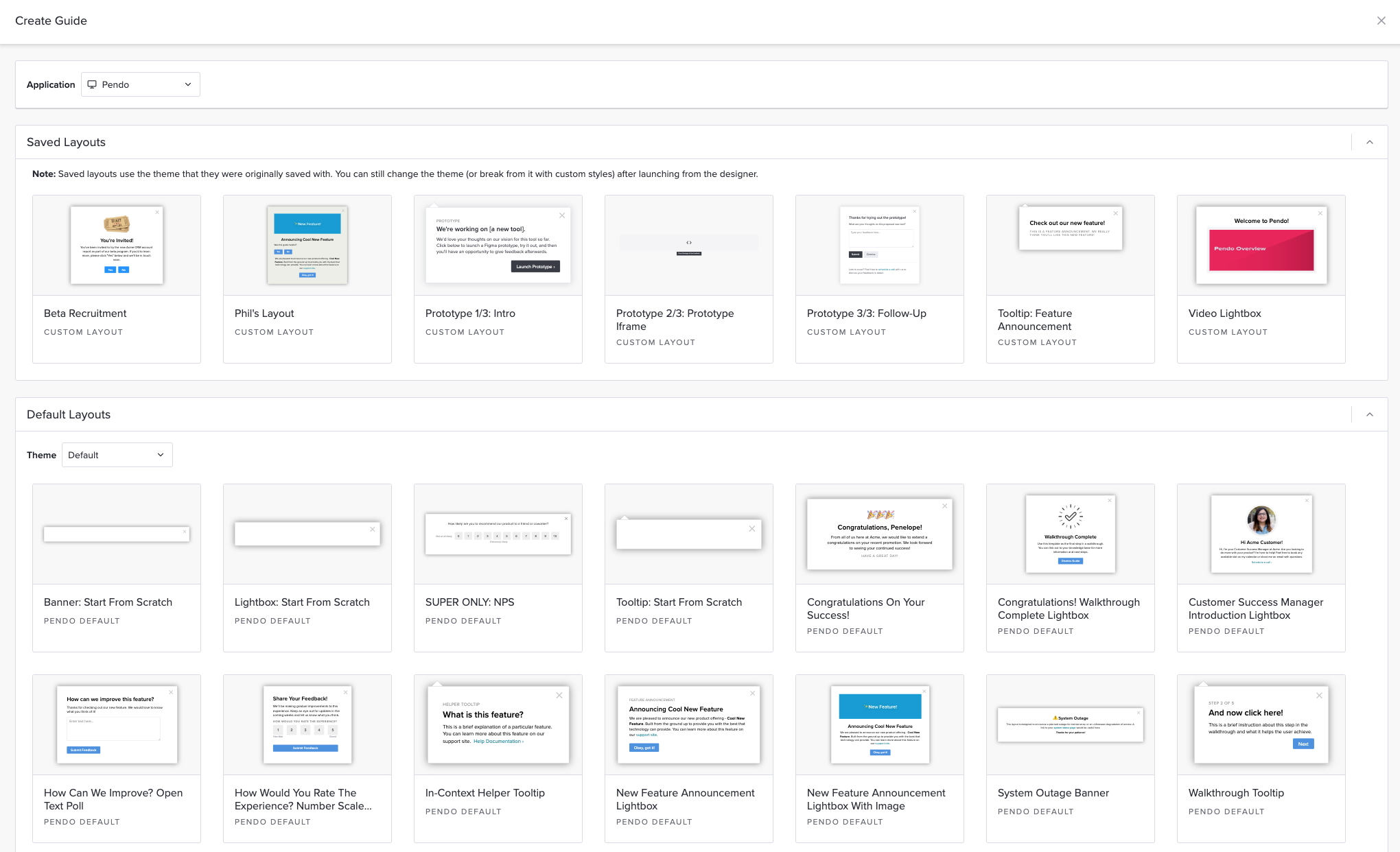
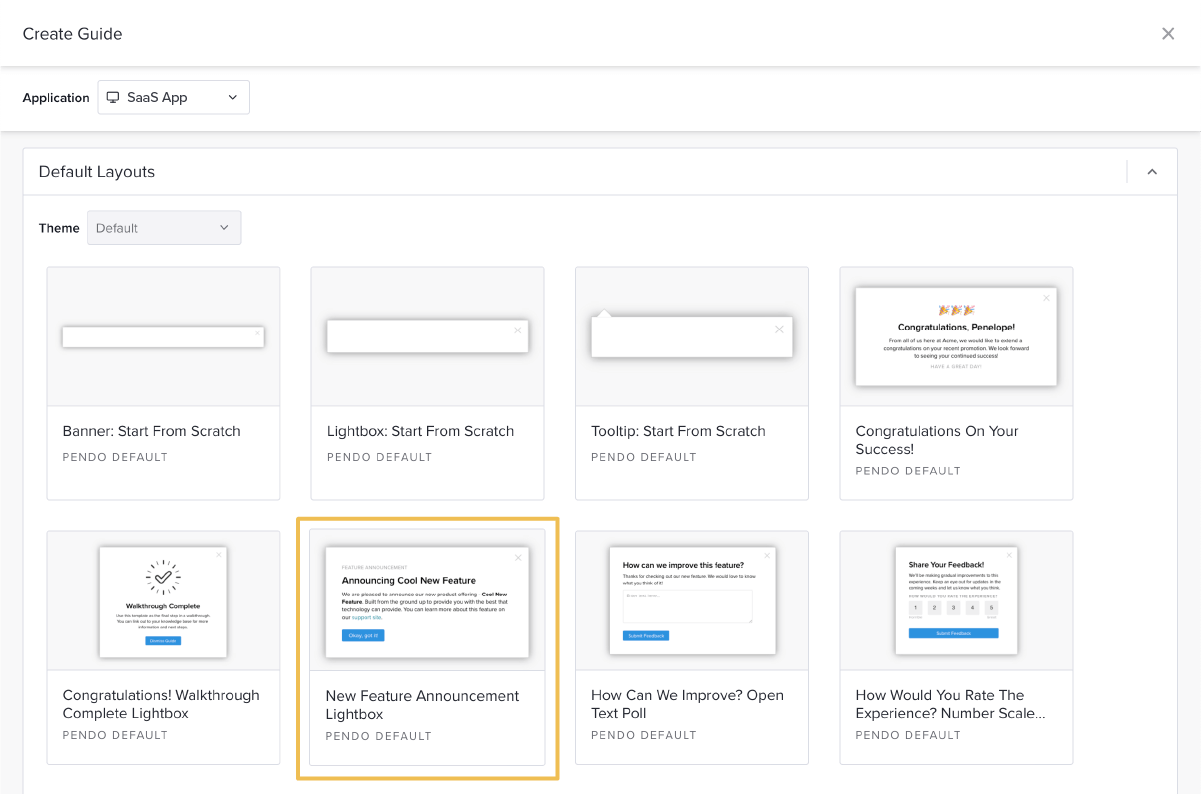
Show ImageCreate A Guide Pendo Help Center
Here are a few examples of process work of mine. But if your app has hidden functionality a walkthrough is a great place to demo it so that users dont miss out. For example a required onboarding walkthrough demands more user attention than a small tooltip that is activated via a mouse hover.
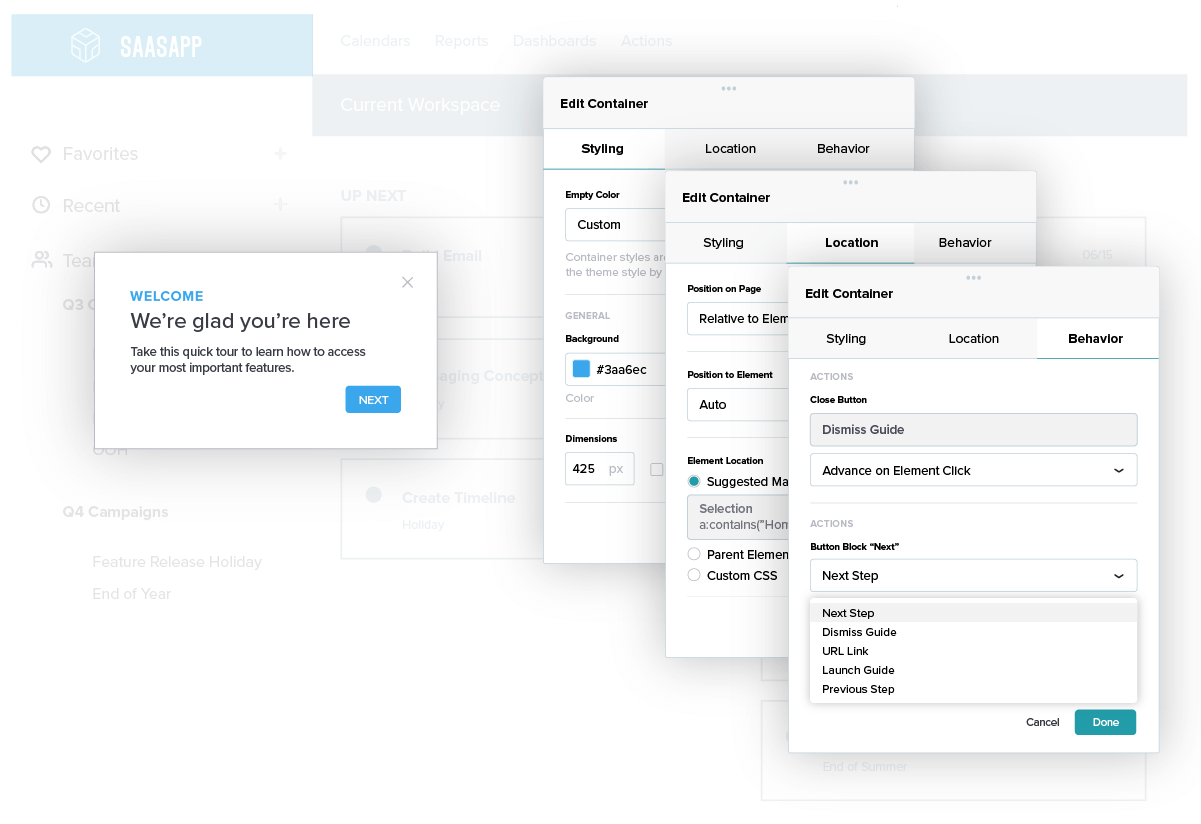
Show ImageCreate A Guide Pendo Help Center
If your app is simple enough or self-explanatory enough it may not need a walkthrough in which case save your time for something more vital. Build your walkthroughs content. But if your app has hidden functionality a walkthrough is a great place to demo it so that users dont miss out.
Show ImageGuide Creation Classic Pendo Help Center
Pendo captures click focus and load events. This video shows how to create an onboarding walkthrough in Pendo that walks your users st. Our analysis looked at the total number of steps across all the different active.
Show ImageIn App Messaging Guides Personalize User Guidance And Messaging Pendo Io
If your app is simple enough or self-explanatory enough it may not need a walkthrough in which case save your time for something more vital. Walkthroughs are most heavily used for training and user onboarding. For example you can include a poll in your walkthrough asking users if they think a given feature will be useful to them.
Show ImageHow To Get Started With In App Onboarding Pendo Io
Clicks on elements within your application are used to calculate Feature usage. Click on Manage Guides In-App on the guides list page to navigate to the guide designer. The ability to gain these insights and adjust your onboarding flows in a single platform will ensure your onboarding experience impacts your businesss most important KPIs.
Show ImageBuild your walkthroughs content. I feel sometimes once a user signs up they dont really know what is the next step to achieve what they want or they so they leave and might never return and therefore you can have a higher churn than if you help them get there. These analyses are at the heart of data. Click on Manage Guides In-App on the guides list page to navigate to the guide designer. The product shown in these examples is Quick Base Visual Builder. For example you can include a poll in your walkthrough asking users if they think a given feature will be useful to them. Walkthroughs are most heavily used for training and user onboarding. Pendo guides are now even easier with new guide templates. Having a hypothesis on whether your users prefer a more proactive or reactive engagement approach will help inform your in-app onboarding strategy. Learn more in Building Blocks article.
An advance on a guide that isnt a walkthrough. Pendo provides product data to understand which features are most likely to lead to adoption retention and customer satisfaction. Before diving in for those readers that are new to Pendo a walkthrough is a multi-step in-application guide that walks the user step-by-step through a particular process in an application. Pendo will show the guides to the visitor based on the order which they are listed in the Guide Center whether the Guide Center is currently enabled or not. Guides are a very sophisticated feature of Pendo that allow Product Managers to. Actions taken will include events from buttons that have pendoonGuideAdvanced logic tied to them. If your app is simple enough or self-explanatory enough it may not need a walkthrough in which case save your time for something more vital. This feedback will help you continue to improve your onboarding experience and ensure youre delivering the most helpful information to new users. This video shows how to create an onboarding walkthrough in Pendo that walks your users st. Easily insert a block of text into a Walkthrough or add a poll to a Lightbox then quickly reorder these elements to your liking.
Improve onboarding and get your new users up and running quickly. This video shows how easy it is to add contextual help to your application with. ShippingEasy uses a series of Pendo guides to walk users through the most important tasks in the app for example with the tooltip flow below showing users how to set up orders in the platform. Measuring the Effectiveness of Walkthrough Guides in Pendo. This example outlines building a walkthrough type guide. Page loads and URL changes within your application are used to calculate number of Page views. Create and apply a consi. Using Pendo the team was able to redesign and deploy their. Easily create and deliver interactive messages within your application. Pendo allows you to personalize onboarding for different user segments making sure your content is concise and relevant.
But if your app has hidden functionality a walkthrough is a great place to demo it so that users dont miss out. A single step poll is an example of this. An important aspect of this is the ability to make informed decisions about enhancement using data gathered from the users habitual usage of the product. You can create a carousel of introductory screens freezehighlight specific areas in the screen advance walkthroughs on user actions and easily span steps across different screens. The ability to gain these insights and adjust your onboarding flows in a single platform will ensure your onboarding experience impacts your businesss most important KPIs. A single step poll is an example of this - if the user submits the poll Pendo will display Action Taken. I used Pendo to implement all the elements content visuals and flow. For more information on how to complete a task in the Visual Design Studio refer to the Using the Visual Design Studio vs. Presentation of various UI necessities. Pendo captures click focus and load events.
Product Managers continuously aim to provide the best in-app experience to their users. Pendo Walkthrough Final Functionality Demo This is a demo I put together of various popups we might use. Improve user onboarding by delivering in-app messages to target user cohorts. For example a required onboarding walkthrough demands more user attention than a small tooltip that is activated via a mouse hover. The best example of focus is when elements are highlighted as you tab around the page. Clicks on elements within your application are used to calculate Feature usage. The purpose of a walkthrough is to provide insight about what your app can do. Our analysis looked at the total number of steps across all the different active. This refers to any advance on a Guide that isnt a walkthrough. These walkthroughs were deployed for customer use.